20 VS Code Shortcuts for faster coding

This article hopes to help people using VS Code to code even faster.
Not everyone has time to go through every tip and trick to find the ones that help them code faster — there’s just too many.
So I’ll list my favorite shortcuts that make me a fast coder.
Let’s start.
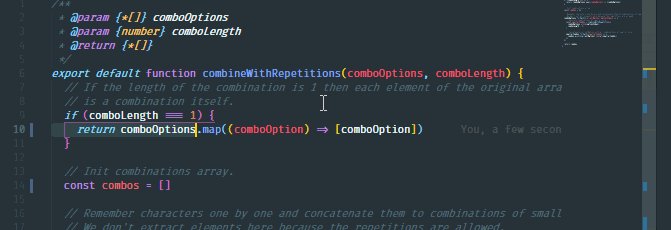
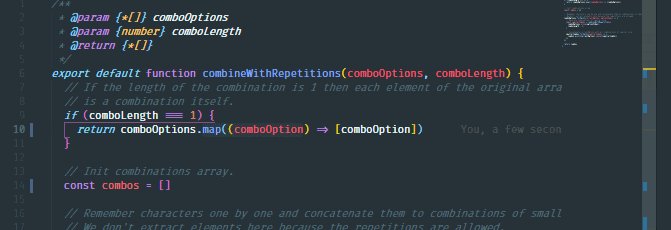
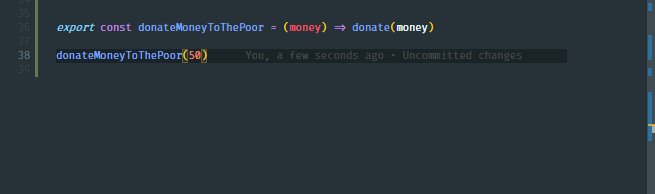
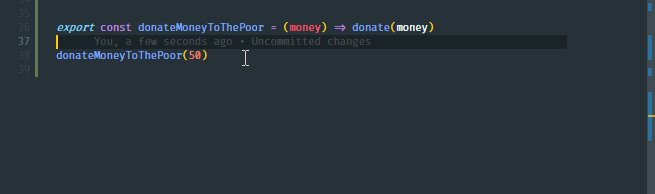
Join Line

- On Mac: Ctrl+J
- On Ubuntu, Windows: Open keyboard shortcuts from
File>Preferences>Keyboard shortcuts, and bindeditor.action.joinLinesto a shortcut of your choice.
Code Formatting
This shortcut helps to indent the code as already set up in the editor settings.

Tip: Use this in the end or the start. I prefer using it when I’m done with the code in a file.
- On Windows: Shift + Alt + F
- On Mac: Shift + Option + F
- On Ubuntu: Ctrl + Shift + I
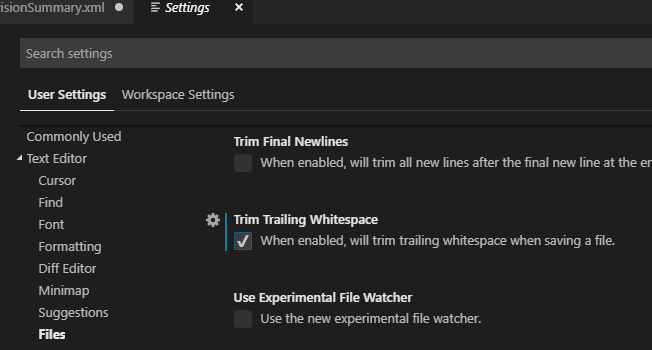
Trim Trailing White Space
This command help to get rid of extra white space at the beginning and end and will save you from any type of strict Lints.

Tip: Use this in the end, once you’re done with the code in a file.
Alternatively, you can enable white-space trimming from the settings itself:
- Open VS User Settings (Preferences > Settings > User Settings tab).
- Click the
{}icon in the top-right part of the window. This will open a document. - Add a new
"files.trimTrailingWhitespace": truesetting to the User Settings documents if it's not already there. This is so you aren't editing the default setting directly — but instead adding to it. - Save the User Settings file.
We also added a new command to trigger this manually (Trim Trailing Whitespace from the command palette).
Or if you use a new version, then follow setup 1, and see the below image.


Code Folding
Sometimes if the file size is big and you just wanted to get an overall understanding of the code, code folding is required.

- To fold the innermost uncollapsed region at the cursor:
- On Windows /Ubuntu: Ctrl + Shift + [
- On Mac: Command+ Option + [
2. Unfold unfolds the collapsed region at the cursor:
- On Windows /Ubuntu: Ctrl + Shift + ]
- On Mac: Command+ Option + ]
Copy Line Up/Down

- On Windows: Shift + Alt + Up/Down
- On Mac: Shift + Option + Up/Down
- On Ubuntu: Ctrl + Shift + Alt + Up/Down
Also, you can see the associated keybindings by picking: File > Preferences > Keyboard Shortcuts and editing the binding as per your choice.
Split Editor

- On Windows: Shift + Alt + \ or 2,3,4
- On Mac: Command + \ or 2,3,4
- On Ubuntu: Shift + Alt + \ or 2,3,4
To split the editor, you can use the split editor command. The original keyboard shortcut for a split editor is 123. It's useful in case of side-by-side editing.
Also, you can see the associated keybindings by picking: File > Preferences > Keyboard Shortcuts and editing the binding as per your choice.
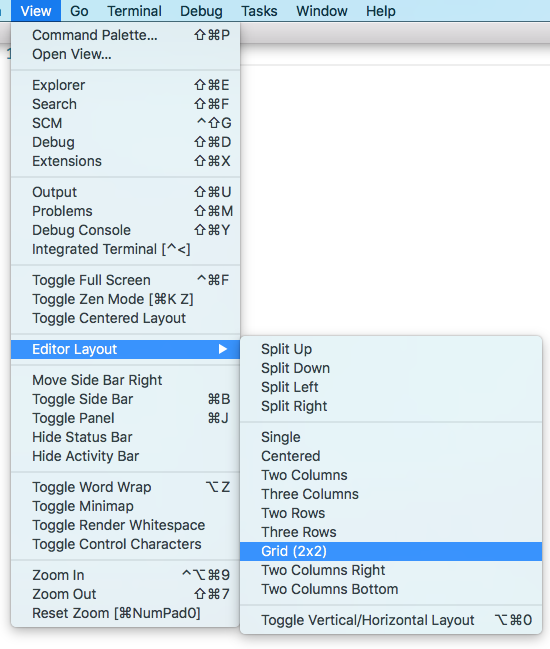
Grid Editor Layout
By default, editor groups are laid out in vertical columns (for example, when you split an editor to open it to the side). You can easily arrange editor groups in any layout you like, both vertically and horizontally:

To
support flexible layouts, you can create empty editor groups. By
default, closing the last editor of an editor group will also close the
group itself, but you can change this behavior with the new setting workbench.editor.closeEmptyGroups: false.
There are a predefined set of editor layouts in the new View > Editor Layout menu:


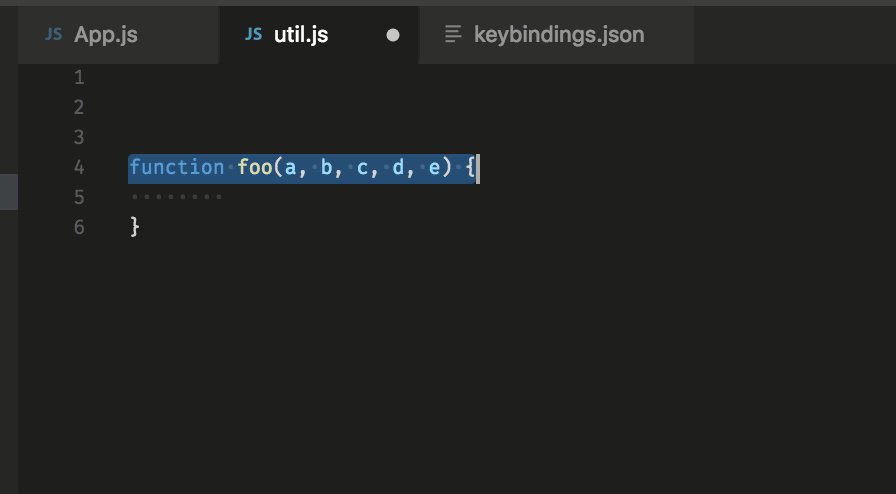
Select Word

- On Windows: Ctrl+ d
- On Mac: Command + d
- On Ubuntu: Ctrl+ d
If you hit command + d more than once, you’ll add another occurrence of the same keyword to your selection.
Opening and Closing the Sidebar

- On Windows: Ctrl+ b
- On Mac: Command + b
- On Ubuntu: Ctrl+ b
Sometimes when the file has a long width or in case of the split editor closing, sidebar helps a lot.
Navigate to a Specific Line

Note:
To go to a line in the file, you use ctrl + g, then type a line number.
Alternatively, you can also open the go-to file menu with command + p
first. Then type :. Then type your line number.
- On Windows: Ctrl + g
- On Mac: Ctrl + g or Ctrl + p
- On Ubuntu: Ctrl + g
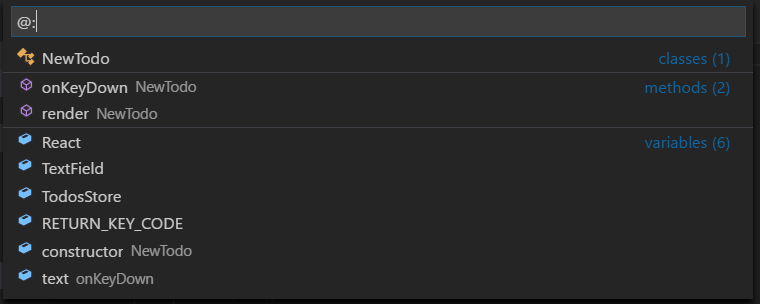
Go to Symbol in File

- On Windows: Ctrl + Shift + o
- On Mac: Command + Shift+ o
- On Ubuntu: Ctrl + Shift + o
You can group the symbols by kind by adding a colon, @:.


Go to Symbol in Workspace


- On Windows: Ctrl + t
- On Mac: Command + t
- On Ubuntu: Ctrl + t
Delete Previous Word

- On Windows: Ctrl + backspace
- On Mac: Command + delete
- On Ubuntu: Ctrl + backspace
This is very useful in situations where you make a typo, and you hate having to press and hold the backspace button to get to the part you want to delete.
Select in Words

- On Windows: Ctrl + Shift + Right arrow / Left arrow
- On Mac: Command + Shift + Right arrow / Left arrow
- On Ubuntu: Ctrl + Shift + Right arrow / Left arrow
This is very useful to select words faster and edit as required.
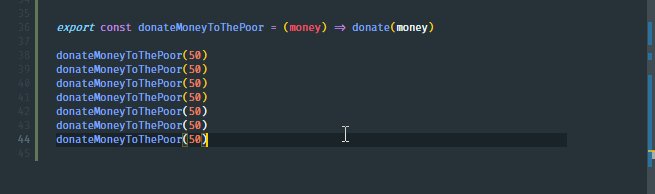
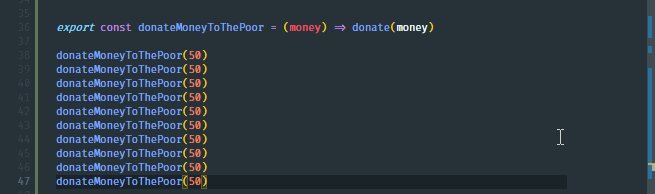
Duplicate Line

- On Windows: Ctrl + Shift + d
- On Mac: Command + Shift +d
- On Ubuntu: Ctrl + Shift + d
A very powerful and known feature is the ability to duplicate lines.
Deleting a Line

- On Windows: Ctrl + x
- On Mac: Command + x
- On Ubuntu: Ctrl + x
Add Cursor Above/Below

- On Windows: Ctrl + Alt + Up arrow / Down arrow
- On Mac: Command + Alt + Up arrow / Down arrow
- On Ubuntu: Ctrl + Alt + Up arrow / Down arrow
Duplicating your cursors is arguably the one feature in VS code that saves you the most time. This becomes great in situations like TypeScript
Rename Symbol

- On Windows: F2
- On Mac: F2
- On Ubuntu: F2
Select a symbol, then type F2. Alternatively, you can use the context menu.
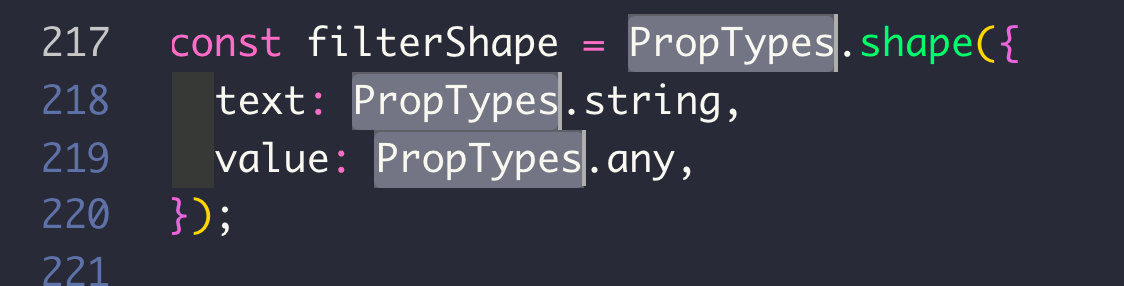
Column (Box) Selection

- On Windows: Shift + Alt
- On Mac: Shift + Option
- On Ubuntu: Shift + Alt
You can select blocks of text by using the above command while you drag your mouse. A separate cursor will be added to the end of each selected line.
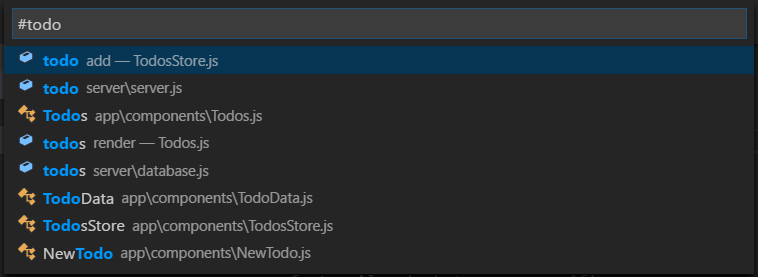
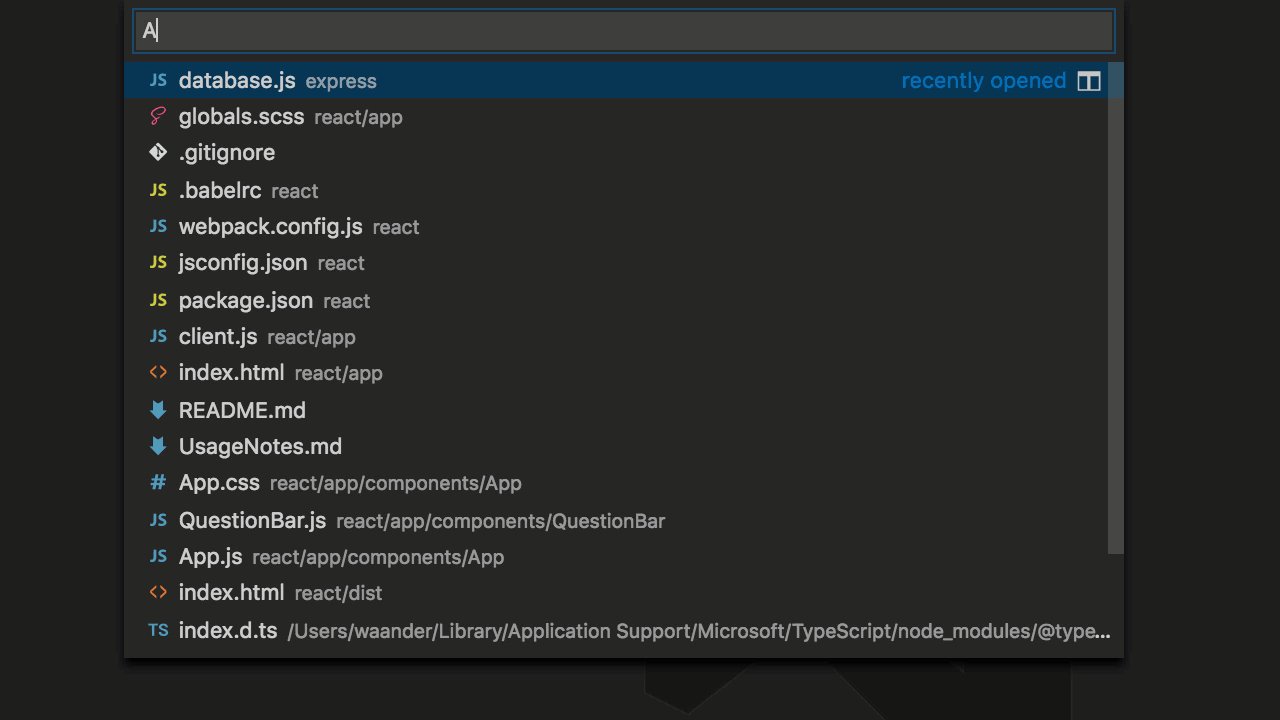
Command Palette

- On Windows: Ctrl + p
- On Mac: Command + p
- On Ubuntu: Ctrl + p
Access all available commands based on your current context.
Some of the most used are:
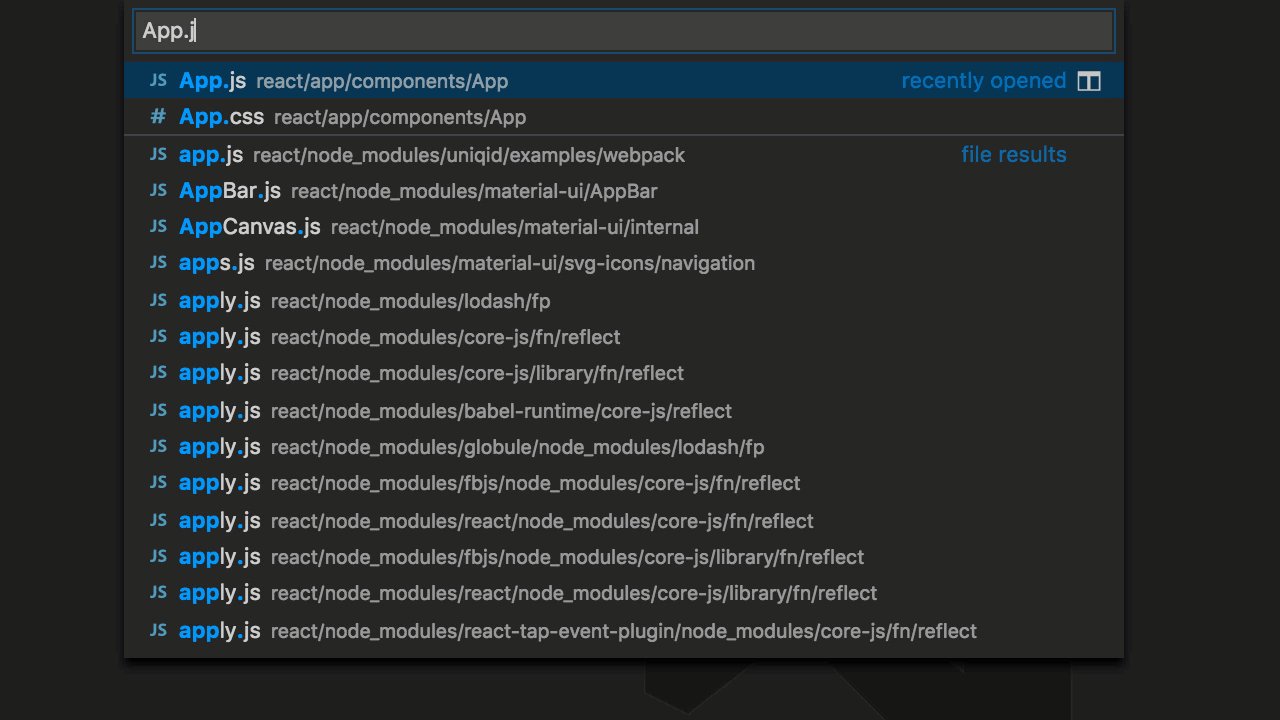
1. Open a file
To go to a file, you use the above command, then type the name of the file you’re looking for. This should help you locate files quickly.


2. See keyboard reference command
All of the commands are in the Command Palette with the associated key binding (if it exists). If you forget a keyboard shortcut, use the Command Palette to help you out.


Conclusion
Since there are a lot of shortcuts that may serve your purpose, I’m adding links to the PDFs for all VS Code shortcuts in a different OS.
Linux: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf
Window: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
macOS: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
Comments
Post a Comment